论洁癖
关于中英文间空格
不知道怎么逛到了 @acgtyrant 的一篇文章,讲中英混排的时候为什么在中文和英文之间应该空格。这个其实是我开始用电脑以后就一直坚持的规范。一开始我们家没有网络,我没事经常在 Word 6 里打字玩,当时也没有注意什么排版什么节奏,也不知道中英混排有什么讲究。后来上网以后和别人聊天就发现问题了,我在聊天窗口里打出来的东西如果同时有中文和英文的时候看起来就会很奇怪,也不知道哪里不对,一段时间后才突然发现,Word 会自动帮我在中英文之间加一个很小的空白,但在聊天软件里不会。于是我就这样很无辜地患上了强迫症…… 这样说起来虽然我现在是个彻头彻尾的 Office 黑,但是我对排版的变态追求确实是始于 Word.
在看 @acgtyrant 那篇文章的时候我又顺带着看了里面的几个链接,都是在讲为什么中英文之间应该空格,那个知乎问题我之前也看到了,而且我觉得在这个问题上我也很有发言权,但是我当时看了一眼题目就把它关了。在我看来这个问题其实没有为什么,或者说讲“为什么”没有用。硬要说为什么的话回答也很简单,因为这样做“美”,然后就没有然后了。“美”有为什么么?(话说这帮搞美学的整天到底在干些啥……?)换句话说,你问那些不 care 的人你为什么中英文之间不加空格,大部分人可能会疑惑地反问加空格干嘛,你跟他们说因为这样可读性好,然后他们说没觉得。
我经常会对周围人的行为表示疑惑,我不明白为什么有人愿意装 360 和迅雷把自己的文档暴露在云里;我不明白为什么有人给自己的硬盘用强密码加密但是却让 QQ/微信/微话读取自己手机上的联系人;我不明白为什么有人宁愿用 Word 敲一篇满是公式的论文却不愿意花一个小时学一下 LaTeX; 我不明白为什么有人号称能听出水电和火电的区别却不在中英文之间加空格。我只能假设这些人从来没有被优雅的甚至是正常的东西熏陶过,而对美的理解需要长期的熏陶来培养。
简书
觉得我太过矫情和夸张么?我听说很多人愿意用 Medium 的山寨版——简书, 因为它的版面设计考究而优雅。真的是这样么?这是简书的首页:
我一眼睛看出了四个问题:
- 字体太小,而且用的是宋体。当然用宋体本身没问题,小号的宋体么… 呵呵……
- 文字太宽,读起来累
- 白色图片上放白色文字???设计师是瞎的么?如果图片是会变的,为什么没有 javascript 来调文字的颜色?或者加一个半透明黑色背景也行啊,解决方法太多了。
- 标题用粗体??这是要亮瞎读者的碳纤维狗眼么?有人说了,大家标题都用粗体啊,连 LaTeX 默认标题都是粗体!呵呵,大家都做的就一定对么?
又有人说了,谁没事闲的看简书主页啊,大家都是进去看文章的。没错,那姑且进去看一眼~~ 以下的例子都是我随便找的。先看标题:

请问设计师:
- 你是出于什么样的情怀(情怀,Smartisan~~ Get it? 2333…)才会把楷体和 Georgia Bold 放一起?
- 又是粗体?你跟我的眼睛是有多大仇……
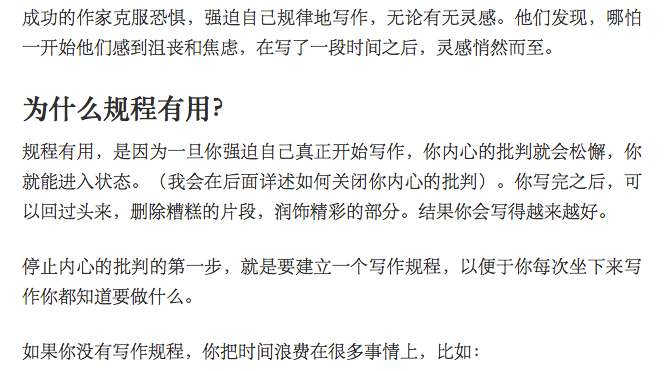
再看正文:

这里的问题是我对简书最大的槽点。这里有一个二级标题和一些段落,你看看那个二级标题和下面那段的间隔,再看看相邻两段之间的间隔,前者居然比后者还小!!??这是要闹哪样??设计版面时最重要的就是节奏感,我相信只要稍微看过一些排版方面的书就不会设计出这样的版面。不过这里也有简书版面设计上最大的亮点——行的宽度、字体大小和行间距都掌握得非常好,撒花!这里还有一个可以讨论的地方,就是 web 中如何用正确地使用宋体作为正文字体。简书使用了 Songti SC 和 Simsun 来兼顾 Mac 和 Windoze. 但是这两个字体都很细,看起来有点费眼睛。我这里使用了华文中宋,优点是比较粗,但并不是每个机器上都有,而且貌似有点过于粗了……中文字体又太大不能当 web 字体用,真是很纠结……
Web 排版
说到行间距和节奏感,我又有槽可吐了,而且是几个大槽。
传统上,英文中段落之间不空行。段落分割的方法在历史上有很多种,比如有只使用一个分段符(❡ 这种)而不另起一行的,有直接下沉一行但是保持横向位置不变的,还有另起一行但是突出去的(和缩进相反),最后演化到另起一行缩进大概 1.2–1.5em 这样,段之间没有多余的空白。现代中文貌似也是学的西方,段首缩进两个字符,没有多余的空白。我相信你拿起手边任何一本正规的书都是这样分段的。这是因为分段是一种很弱的逻辑分割,很多时候在写作中都会有可分可不分的情况。而多余的空行迫使你停下来,喘口气,再继续读,从而打断你绵绵不绝的思绪。所以一般这样的空白都用在标题、引用、引用诗歌的周围,或者说是用在需要让你“切换一下环境”的地方。
但是到了 web 里,主流却变成了段之间空行,甚至出现了简书(嗯,就认准你黑了)那样标题后的空白比段间空白还小的情况,如果说在 html 发展初期没有足够的机制实现正确的分段还可以容忍的话,在现在科技高度发达 CSS 3 高度普及的今天还是用这种分段方法我就不知道说什么好了。每次看到这种空白的地方我都会不由自主地想哽咽一下……
另一个槽点是文字块的对齐。你再拿起手边的任何一本正规的英文书来看看,沿着文本的右边界从上到下看下去,发现什么了么?丫的右边都是对齐的啊!!你再到随便一个英文网站上看看,傻眼了吧~~ 文本的右边都跟狗啃的一样。有些人可能觉得这是现代科技还不够发达而带来的限制,其实不是这样,和分段的情况一样,只要你的文本块不是特别窄,现代科技打造的浏览器已经发达到可以很好地两端对齐了。如果你和我一样,平时浏览以英文内容为主,你可以尝试在你浏览器的全局 CSS 里加这么几行
:::CSS
p, li
{
text-align: justify;
hyphens: auto;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
}
然后再打开个英文网页看看~~ 我从 Svbtle 这里截了个图
虽然不如 TeX 出来的好,但是完全可以接受。所以当你下次为英文网站设计版面的时候,对于大段的文本内容,不要再给自己找借口不两端对齐。
最后一个槽点,其实现在已经不那么强烈了,就是文本的宽度。文本太宽的话就容易看串行,这个道理再简单不过。可喜的是现在大部分以文字内容为主的新网站在这一点上都做得很好,比如 Medium 和简书。但是仍然有一些老牌网站不知悔改,非得让文本铺满屏幕的整个宽度……(Wikipedia, 说你呢,没错就是你!)
回到开始
有人说了,你吐了这么多槽,还是没有说怎么才能懂得欣赏和分辨 web 排版的美啊!
我觉得只有一个办法,就是把自己多多的浸泡在美中,多读一些关于排版的好书。在此推荐两本强迫症患者必读的圣经:
- The Elements of Typographic Style. 这本书的版面本身就是教科书式的典范,从字体选用到版面节奏都无可挑剔!
- The Chicago Manual of Style. 这本书是芝加哥大学出版社的风格指南,在美国享有盛誉。里面不厌其烦地讲解了美国英语文法中的各种细节,比如什么样的名词不能使用复数形式,缩写的大小写怎么处理,缩写要不要加点,什么时候该用分号,blabla… 简直就是强迫症患者的天堂!可以免费在线阅读,实体书的装帧和排版都很考究,值得拥有。
那中英文之间的空格问题该怎么解决呢?我觉得其实最好的解决办法就是在浏览器或者是 CSS 中设计这样的功能,像 Word 那样在中英文之间自动加入合适的空白;如果发现 html 里已经手动加了,就不再加,或者是调整一下空白的大小。所以这样看来,貌似科技还是不够发达……
UPDATE: 發現了這個…… 為什麼你們就是不能加個空格呢?